Optimaliseer Google Web Core Vitals in Magento
Hoe Google en hun Webcore Vitals + de pagespeed invloed hebben op de SEO
en advertenties in jouw Magento webshop
Dus je marketingteam geeft aan dat je niet geslaagd bent voor de Google Web Core Vitals, maar wat zijn dat?
En waarom zijn ze zo belangrijk? Wij leggen het je uit
Wat Zijn Google Web Core Vitals en Waarom Zijn Ze Belangrijk?
De zoekmachine haar WebCore Vitals zijn belangrijke prestatie-indicatoren waarmee Google de gebruiksvriendelijkheid van een website beoordeelt. Deze metrics meten drie fundamentele aspecten van de gebruikerservaring: de laadsnelheid, de interactiesnelheid en de visuele stabiliteit van een pagina. Ze spelen een cruciale rol in hoe je website presteert in zoekmachines, met een directe invloed op je SEO-ranking en zichtbaarheid in zoekresultaten.
Het optimaliseren van de Core Web Vitals is niet alleen belangrijk voor je SEO, maar ook voor de algehele gebruikerservaring. Een website die snel laadt, interactief is en visueel stabiel is, zorgt voor tevreden gebruikers die langer blijven, meer producten kopen en minder geneigd zijn om je site te verlaten.

Google Web Core Vitals en hun rol in SEO
Door deze metrics te optimaliseren, verbeter je de prestaties van je website, wat niet alleen de gebruikerservaring ten goede komt, maar ook invloed heeft op je SEO-ranglijst en de kosten van betaalde advertenties.
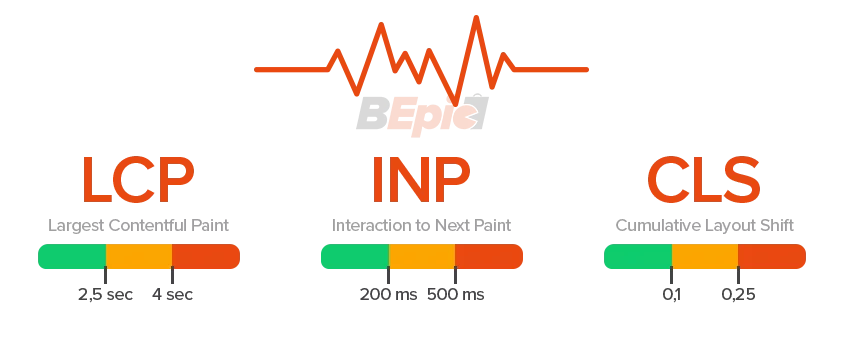
Largest Contentful Paint (LCP)
Dit meet de tijd die nodig is om het grootste zichtbare contentonderdeel van een pagina te laden. Een snelle LCP is essentieel voor een goede gebruikerservaring, omdat het de tijd meet die nodig is voordat gebruikers de belangrijkste content van je pagina kunnen zien. Een LCP van minder dan 2,5 seconden is ideaal voor SEO.
First Input Delay (FID)
Deze metric meet de tijd die verstrijkt voordat een gebruiker voor het eerst interactie kan hebben met de pagina, bijvoorbeeld door op een knop te klikken. Een lage FID is belangrijk voor de interactie van gebruikers, vooral op interactieve pagina’s, en moet minder dan 100 milliseconden zijn voor een optimale gebruikerservaring.
Cumulative Layout Shift (CLS
Dit meet de visuele stabiliteit van een pagina, oftewel hoe vaak elementen onverwachts verschuiven tijdens het laden. Een lage CLS zorgt voor een stabilere ervaring voor gebruikers, waarbij onverwachte verschuivingen van content, zoals knoppen of afbeeldingen, worden voorkomen. Een score van minder dan 0,1 is het doel.
Adviesgesprek inplannen?
040 283 94 41
Laten we persoonlijk kennismaken; bij ons op kantoor in Eindhoven, online videobellen of we spreken af bij jou op kantoor. We zijn flexibel.

De Impact van Core Web Vitals op SEO en Advertenties
Een lage Core Web Vitals-score kan aanzienlijke negatieve gevolgen hebben voor je website. Google heeft aangegeven dat de page experience – oftewel hoe goed een pagina presteert op het gebied van gebruikerservaring – een factor is in de rangschikking. Dit betekent dat als jouw Core Web Vitals-scores slecht zijn, je website lager kan ranken in de zoekresultaten, wat resulteert in minder organisch verkeer.
Maar dat is niet alles. Slechte Core Web Vitals kunnen ook de prestaties van je betaalde campagnes beïnvloeden. Websites met lage prestaties krijgen een lagere Ad Rank in Google Ads, wat betekent dat je advertenties meer kosten om te worden weergegeven en minder vaak worden vertoond. Dit kan leiden tot hogere kosten per klik en minder conversies.
Het Oplossen van Specifieke Problemen met Core Web Vitals
Cumulative Layout Shift (CLS)
Een van de meest voorkomende problemen die website-eigenaren tegenkomen, is Cumulative Layout Shift (CLS), waarbij elementen van de pagina onverwacht verschuiven tijdens het laden. Dit kan vooral problematisch zijn op mobiel, waar gebruikers sneller geneigd zijn om de pagina te verlaten als de interface onvoorspelbaar is.
Door deze aanpassingen door te voeren, kun je de CLS verbeteren en zorgen voor een stabielere gebruikerservaring.
Vaste hoogte voor afbeeldingen
Stel een vast hoogte en breedte in voor afbeeldingen zodat de ruimte voor de afbeeldingen wordt gereserveerd voordat ze geladen worden.
Font instellingen
Voeg font-instellingen toe aan de CSS om te voorkomen dat tekst tijdens het laden verschuift.
Dynamische inhoud
Minimaliseer het gebruik van dynamische inhoud die onverwachte verschuivingen veroorzaakt, zoals automatische pop-ups of advertenties.
Comprimeer afbeeldingen
Comprimeer afbeeldingen en gebruik moderne bestandsformaten zoals WebP voor een snellere laadtijd.
Renderthread
Voorkom blokkering van de renderthread door CSS en JavaScript-bestanden te minimaliseren en asynchroon in te laden.
Verklein de server-reactietijd
door gebruik te maken van een Content Delivery Network (CDN).
Largest Contentful Paint (LCP)
De Largest Contentful Paint (LCP) is essentieel voor de eerste indruk die gebruikers van je website krijgen. Als je grootste contentonderdeel – zoals een afbeelding of tekst – langzaam laadt, zal de gebruiker de website sneller verlaten.
First Input Delay (FID)
Een lange First Input Delay (FID) kan ervoor zorgen dat gebruikers frustratie ervaren wanneer ze proberen te interageren met de website, bijvoorbeeld door te klikken op een knop of formulier. Dit is vooral belangrijk voor interactieve webshops.
Optimaliseer JavaScript
door onnodige code te verwijderen en scripts asynchroon in te laden.
Minimaliseer scriptuitvoeringen
Minimaliseer het aantal scriptuitvoeringen tijdens het laden van de pagina om de interactiesnelheid te verhogen.
Versnel de interactiviteit
door te zorgen voor een snelle Reactie van de server.
Het Belang van Mobiele Core Web Vitals versus Desktop Core Web Vitals
Vergelijking van Mobiele en Desktop Core Web Vitals
Het is belangrijk om te begrijpen dat Core Web Vitals niet hetzelfde presteren op mobiel en desktop. Websites kunnen verschillende scores hebben afhankelijk van het apparaat en de netwerkcondities.
Mobiele Scores: Mobiele apparaten zijn vaak trager in prestaties vanwege minder krachtige hardware en variabele netwerkverbindingen. Dit maakt mobiele Core Web Vitals-scores doorgaans strenger, omdat Google meer waarde hecht aan de mobiele gebruikerservaring.
Desktop Scores: Desktopgebruikers ervaren vaak snellere laadtijden vanwege betere netwerken en krachtigere hardware. Desondanks blijft een goede mobiele ervaring van groot belang, aangezien de meerderheid van het internetverkeer nu van mobiele apparaten komt.
Het verbeteren van de Core Web Vitals voor mobiel heeft dan ook een grotere invloed op je SEO, aangezien Google mobile-first indexing hanteert, wat betekent dat Google de mobiele versie van je website gebruikt voor indexering en ranking.

De Impact van Verbeteringen in Core Web Vitals op SEO
Verbeteringen in Core Web Vitals kunnen de SEO-ranking van je website aanzienlijk verbeteren, vooral op mobiel. Door de snelheid, stabiliteit en interactie van je website te optimaliseren, kun je zorgen voor een betere gebruikerservaring, wat leidt tot een lagere bounce rate en hogere conversies. Deze verbeteringen worden door Google beloond met een hogere positie in zoekresultaten en lagere kosten voor betaalde advertenties.
Validatie van de Status van Core Web Vitals Problemen
Na het doorvoeren van verbeteringen aan je Core Web Vitals, is het belangrijk om te controleren of de oplossingen daadwerkelijk effectief zijn geweest. Google Search Console biedt een handige manier om de status van je pagina’s te monitoren en te valideren.
Onverwachte Veranderingen in de Status van Core Web Vitals
Soms verdwijnen Core Web Vitals-problemen zonder dat je een formeel validatieverzoek hebt ingediend. Dit kan gebeuren door automatische verbeteringen van Google of wijzigingen die je hebt aangebracht die door Google zijn opgemerkt. Het is belangrijk om de prestaties regelmatig te controleren en ervoor te zorgen dat de verbeteringen blijvend zijn.
Hoe Valideer je Core Web Vitals Problemen?
In Search Console kun je de status van je Core Web Vitals controleren onder de sectie Page Experience. Nadat je de nodige aanpassingen hebt doorgevoerd, kun je de validatiestatus van je URL’s controleren om te zien of Google de verbeteringen heeft opgemerkt.
Validatiestatussen in Search Console:
- Probleem Gedetecteerd: Google heeft een probleem met je Core Web Vitals gevonden.
- Wachten op Validatie: Google controleert je wijzigingen.
- Probleem Opgelost: De problemen zijn opgelost en de URL voldoet aan de criteria.
- Probleem Blijft Bestaan: De veranderingen hebben geen effect gehad, en het probleem blijft bestaan.
- Validatie Beëindigd: De pagina is niet langer relevant voor validatie.
Direct contact met onze operations manager?
Plan een meeting in met Valentijn van Tongeren.